How To Customize A Blog In Divi
With Divi, even blogs are a module, and your "blog" can be placed anywhere on your website, and in various formats. You can combine blog and sidebar modules to create classic blog designs. 1 column, 2 column or 3 column blogs can all be built using blog and sidebar modules.

View A Live Demo Of This Module
How To Add A Blog Module To Your Page
Before you can add a blog module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder's modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don't forget to add a row to your page first. We have some great tutorials about how to use Divi's row and section elements.

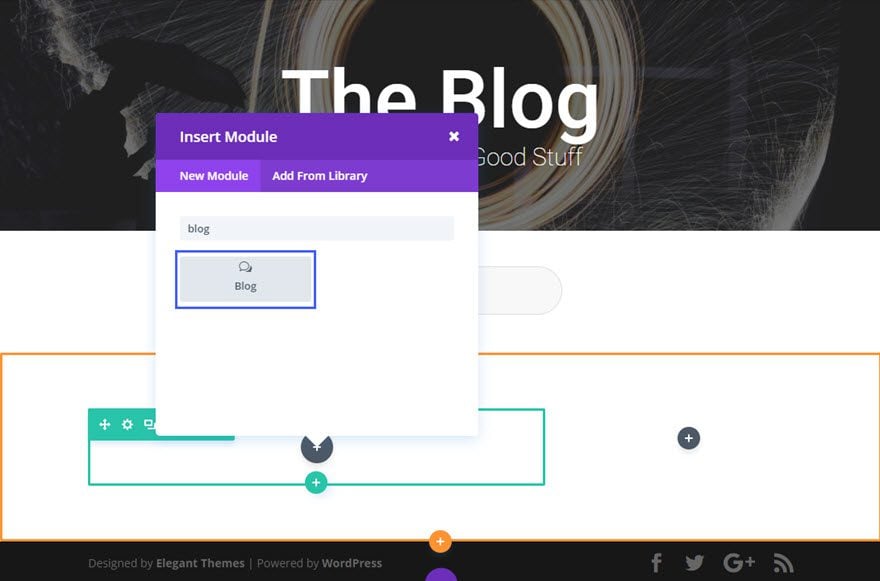
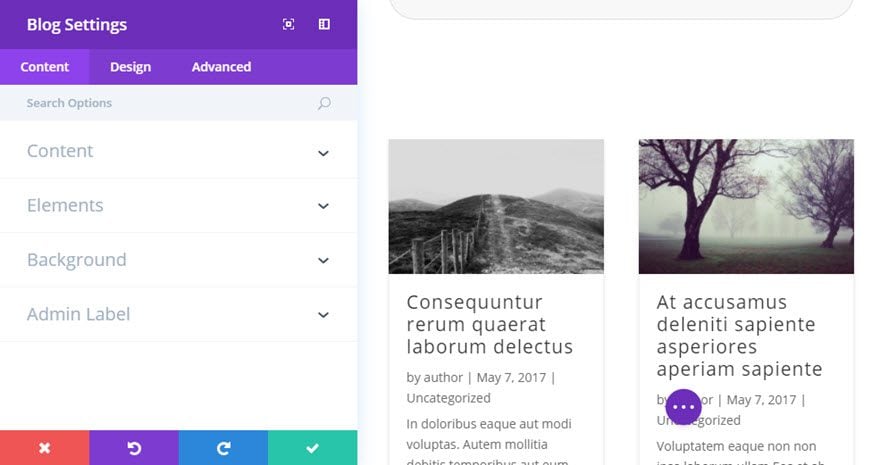
Locate the blog module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word "blog" and then click enter to automatically find and add the blog module! Once the module has been added, you will be greeted with the module's list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Adding Blog Module with A Grid Layout in a Specialty Section with a Right Sidebar
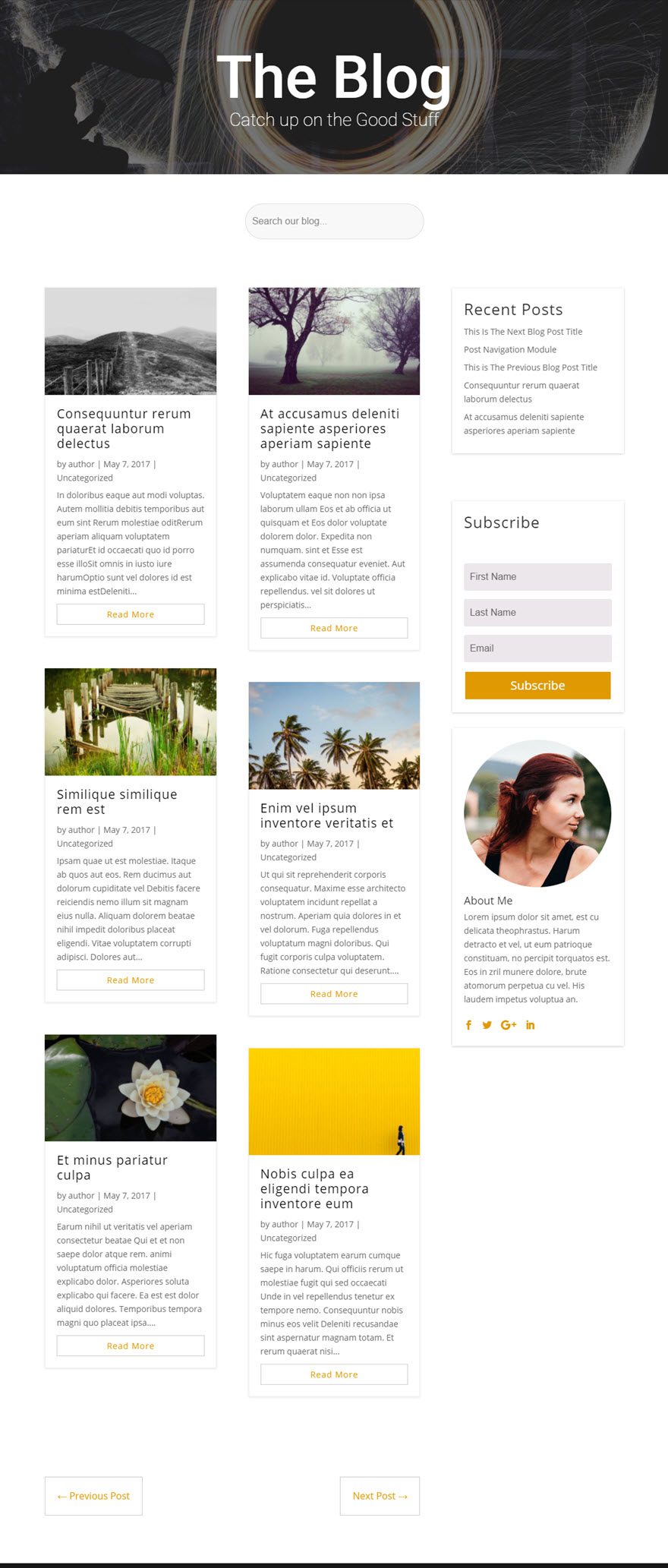
For this example, I'm going to add a Blog Module to a blog page. This blog page has a fullwidth header with a search module below it. Under the Search Module, I'm going to add a specialty section with the Blog Module on the left side and a sidebar section on the right. The sidebar on the right has a recent posts widget, an Email Optin Module, and a Person Module.
Here is what the example page looks like.

Notice the blog module is in a grid layout on the left side of the specialty section.
Let's get started.
Use the visual builder to add a Specialty Section with the following layout:

You'll be prompted to add either a 1 column or 2 column row for the left side. Choose the 1 column row.

Then add the Blog Module to the row.

Update the Blog Settings as follows:
Content Options
Posts Number: 6
Read More Button: ON
Show Pagination: NO
Grid Tile Background Color: #ffffff
Design Options
Layout: Grid
Use Dropshadow: ON
Overlay Icon Color: #ffffff
Hover Overlay Color: rgba(224,153,0,0.51)
Header Font: Default
Header Font Size: 21px
Header Text Color: #333333
Header Letter Spacing: 1px
Header Line Height: 1.2em
Use Border: YES
Border Color: #f0f0f0
Border Width: 1px
Border Style: Solid
Advanced Options
Custom CSS (Read More Button):
color: #e09900;
display: block;
text-align:center;
margin-top: 10px;
border: 1px solid #ccc;
padding: 5px;
text-transform: capitalize;
letter-spacing: 1px;

The advanced Custom CSS for the read more button creates a custom look that fits the design well.

On the right sidebar section of the Specialty Section layout you will need to add a sidebar module which pulls in the recent posts widget. Below that you will need to add an Email Optin Module. And then below the Email Optin you need to add the Person Module with info about the author.
That's it!
Blog Content Options
Within the content tab you will find all of the module's content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Posts Number
Define the number posts that you wish to display. You will need to have posts made for anything to show up inside of this module.
Select the categories that you would like to include in the post feed. Any post categories that you have created will show up here for you to select/deselect.
Included Categories
Choose which categories you would like to include in the feed.
Meta Date Format
Define the date format that you would like to display on your blog posts here. The default layout is a M j, Y formate (January 6, 2014) See the WordPress Codex on date formats for more options.
Content
Showing the full content will not truncate your posts on the index page. Showing the excerpt will only display your excerpt text.
Offset Number
Choose how many posts you would like to offset by. If you offset by 3 posts, for example, the first three posts in your blog feed will not be displayed.
Show Featured Image
This option allows you to choose whether or not you would like thumbnail images to appear in your blog module.
Read More Button
Here you can define whether to show "read more" link after the excerpt or not.
Show Author
Choose whether or not you would like to display the author of each blog post within the post meta area below the post title.
Show Date
Choose whether or not you would like to display the date on which each post was created within the post meta area below the post title.
Show Categories
Choose whether or not you would like to display post categories within the post meta area below the post title.
Show Comment Count
Choose whether or not you would like to display comment count within the post meta area below the post title.
Show Pagination
Choose whether or not you would like to display pagination for this feed. To enable numbered pagination, you will need to install the WP Page Navi plugin.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
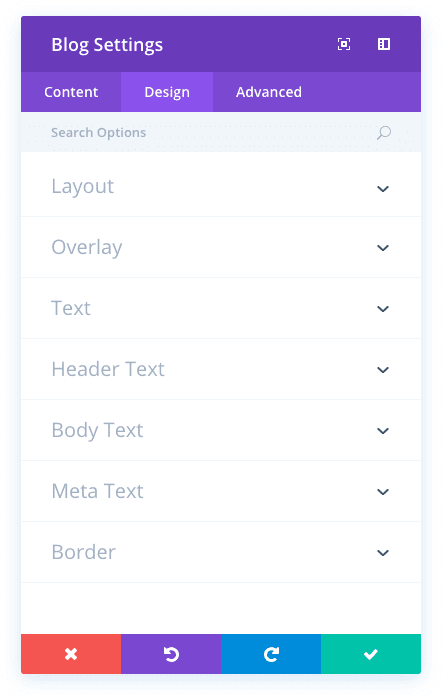
Blog Design Options
Within the design tab you will find all of the module's styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Layout
You can either choose to display your blog posts in a grid or a full width layout.
Featured Image Overlay
If enabled, an overlay color and icon will be displayed when a visitors hovers over the featured image of a post.
Overlay Icon Color
Here you can define a custom color for the overlay icon.
Hover Overlay Color
Here you can define a custom color for the overlay.
Hover Icon Picker
Here you can define a custom icon for the overlay.
Text Color
If your blog is being placed onto a light background the Text Color should be set to 'Dark'. Visa versa, if your blog is being placed onto a dark background, the Text Color should be set to 'Light'.
Header Font
You can change the font of your header text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Header Font Size
Here you can adjust the size of your header text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Header Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your header text, choose your desired color from the color picker using this option.
Header Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your header text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Header Line Height
Line height affects the space between each line of your header text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Body Font
You can change the font of your body text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Body Font Size
Here you can adjust the size of your body text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Body Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your body text, choose your desired color from the color picker using this option.
Body Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your body text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Body Line Height
Line height affects the space between each line of your body text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Meta Font
You can change the font of your meta text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Meta Font Size
Here you can adjust the size of your meta text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Meta Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your meta text, choose your desired color from the color picker using this option.
Meta Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your meta text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Meta Line Height
Line height affects the space between each line of your meta text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from "px" to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Blog Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module's many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme's style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module's internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.
How To Customize A Blog In Divi
Source: https://www.elegantthemes.com/documentation/divi/blog/
Posted by: farrellwortur.blogspot.com

0 Response to "How To Customize A Blog In Divi"
Post a Comment