How To Remove The Blog Right Hand On Wordpress Theme
Many WordPress themes are built with default sidebars. A sidebar is an area that displays information on the left side, right side, or underneath the main content space. Depending on your WordPress website, your sidebar may include social media feeds, recent blog posts, or advertisements. However, sidebars aren't always necessary for a particular page (or your entire website). Let's explore how to remove sidebars on your WordPress website. The sidebar is a valuable space on your website. You can showcase related content to your visitors, like popular ebooks, your latest podcast episodes, or an email sign-up form. Many businesses find the sidebar useful for engaging their potential customers. But the sidebar isn't helpful for every website experience. For example, visitors landing on your website on their mobile devices may find it difficult to view your sidebar content due to the reduced screen size. You don't want your visitors constantly zooming in and out on their smartphones just to interact with your website. Sidebars also can distract visitors from your main page content if they're not placed strategically. You don't want to lead your visitors down a rabbit hole of never-ending sidebar content as it may lower conversion rates. So, if you're ready to ditch the sidebar (even if it's only temporarily), continue reading. The process for removing your sidebar will vary based on your WordPress theme. We'll start with the easiest method first. WordPress plugins make it simple to add features to your website. You can install a plugin to remove the sidebar on your website, too. Follow the steps below. If you feel comfortable editing the code in your theme, then you can remove the sidebar using an FTP client. Before implementing this method, we recommend backing up your website and using a child theme to prevent losing any important changes. <?php get_sidebar(); ?> <?php get_sidebar('footer-widget-area'); ?> You can view the changes on your website now. If you're using a caching plugin, be sure to deactivate it to see your changes. You can always reactivate the caching plugin later. Maybe you only want to remove the sidebar from a specific page rather than from your entire website. A static page is a customized page that doesn't change when you add blog posts to your website. Most businesses use a static page as their homepage. To make these changes to a static page, you'll need to update the template. New WordPress themes come equipped with full-width templates that don't have sidebars. You can use these templates as a static page on your website. Switching the template only takes a few minutes. If this option doesn't appear in your settings, you can create your own full-width page template. /* Template Name: Full-Width */ You'll notice that many WordPress themes display sidebars on the blog posts page, too. But don't worry, you can remove them. If there is no template without sidebars available, read the previous section and follow the instructions to create a full-width template manually. If you don't want to remove sidebars from all of your blog posts, you can customize a single post to have no sidebar. If you can't find the full-width option, you can create a custom page template without sidebars. The steps are similar to changing a template for a static page. The only difference is that you will need to copy and edit the single.php file. Sidebars are helpful for displaying relevant content to visitors, but sometimes you need to remove them to improve your website's overall appearance, improve conversion rates, or make a page easier to navigate. With each of these options to remove a sidebar, you can customize your website to appear and function exactly the way you want. Editor's note: This post was originally published in September 2019 and has been updated for comprehensiveness. 
Why Should You Remove the Sidebar From Your WordPress Website?
How to Remove Sidebar in WordPress
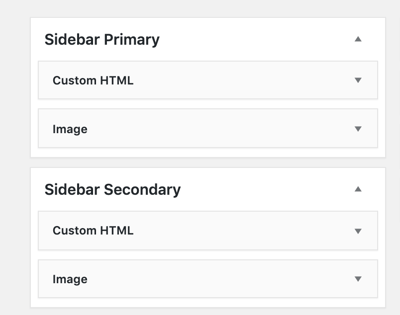
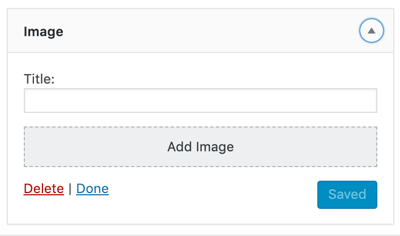
Remove a Sidebar in the WordPress Dashboard


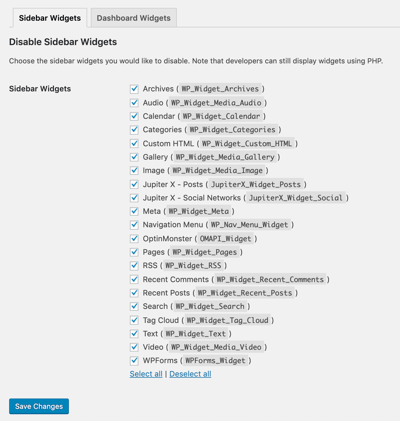
Remove Sidebar Using a Plugin


Remove Sidebar in FTP
How to Remove Sidebar From One Page in WordPress
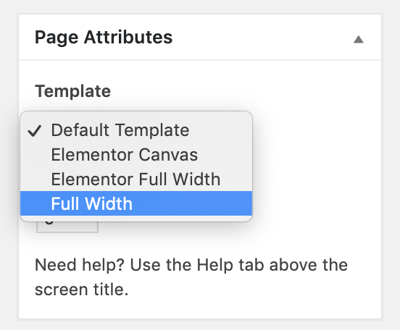
Removing Sidebar from Static Page
Change Template in WordPress Dashboard

Change Template in FTP
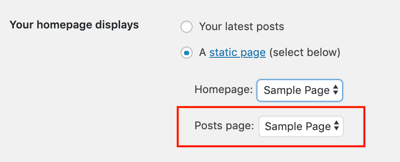
Remove Sidebar from Blog Post Page

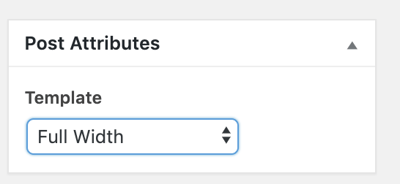
Remove Sidebar from a Single Post

Sidebar or No Sidebar?


Originally published Mar 17, 2021 7:00:00 AM, updated March 17 2021
How To Remove The Blog Right Hand On Wordpress Theme
Source: https://blog.hubspot.com/website/how-to-remove-sidebar-in-wordpress
Posted by: farrellwortur.blogspot.com

0 Response to "How To Remove The Blog Right Hand On Wordpress Theme"
Post a Comment